Table of Contents
Regarder le contenu (fenêtre PMA.UI)
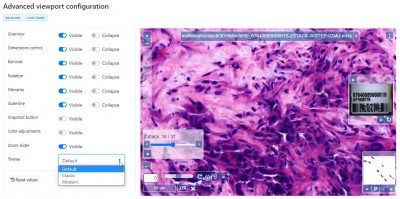
PMA.core intègre le cadre PMA.UI, qui comprend une fenêtre de contrôle polyvalente.
La fenêtre d'affichage de PMA.UI est basée sur le Web et indépendante ; le frontal s'exécute dans le navigateur Web de votre choix. Vous pouvez l'utiliser pour examiner le contenu de diapositives en champ clair, fluorescentes et z-stacking à partir du même environnement.
Le serveur de tuiles est livré avec une configuration PMA.UI par défaut. Cependant, lorsqu'il est intégré dans des consommateurs en aval comme PMA.studio ou dans des scénarios personnalisés et des pipelines analytiques, il est possible de personnaliser beaucoup plus.
Se déplacer dans l’application
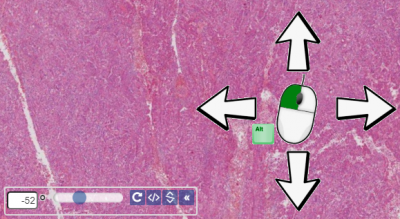
Utilisez les touches fléchées de votre clavier pour vous déplacer.
Cliquez sur le bouton gauche de la souris et déplacez la souris pour déplacer également la diapositive.
Si vous voulez naviguer rapidement quelque part, cliquez n'importe où dans l'image d'ensemble pour accéder immédiatement à cette zone particulière avec le grossissement actuel.
Si vous voulez faire pivoter une diapositive, utilisez Alt + les mouvements de la souris. Vous pouvez également utiliser le widget de rotation en bas à gauche de l'écran pour un contrôle plus simple de la souris, ou pour entrer des angles de rotation très précis.
Zoomer en avant
La fenêtre d'affichage de PMA.UI offre différentes façons de zoomer sur une diapositive.
Le moyen le plus simple est d'utiliser la molette de votre souris : en poussant la molette vers l'avant (en l'éloignant de vous), vous effectuez un zoom avant ; en la ramenant vers vous (ou en la faisant défiler vers l'arrière) vous faites un zoom arrière. En outre, nous avons optimisé la vitesse d'interaction afin que vous puissiez passer du niveau de visualisation le plus grand au niveau le plus profond en un seul mouvement de balayage fluide.
Si vous ne disposez pas d'une souris ou si vous souhaitez un contrôle précis, vous pouvez également utiliser les commandes de zoom situées dans le coin supérieur gauche de l'écran. Les boutons plus et moins permettent d'effectuer un zoom avant (augmenter le grossissement) ou un zoom arrière (réduire le grossissement).
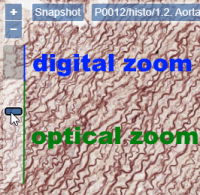
Il y a aussi la zoombar. Vous interagissez avec celle-ci en déplaçant le curseur vers le haut et vers le bas pour contrôler votre agrandissement.La zoombar est utile même si vous ne l'utilisez pas pour contrôler le grossissement : elle indique également si vous regardez le contenu avec un grossissement optimal ou un grossissement numérique. Le nombre de niveaux de zoom ajoutés articifiquement pour le zoom numérique peut être contrôlé dans PMA.UI, ou même désactivé complètement.
Sur les appareils mobiles, le pincement fonctionne également (utilisez la manœuvre de pincement pour faire pivoter votre contenu également !)
Vignettes et étiquettes
Les images associées sont des images qui font partie de l'ensemble des données de l'image de la diapositive, et fournissent des informations supplémentaires sur la diapositive. Il peut s'agir par exemple d'une image miniature, d'une carte de numérisation ou d'une image étiquette. La première et la dernière de cette liste sont automatiquement ajoutées à droite de la fenêtre de visualisation, si elles sont disponibles.
L'image étiquette peut être tournée selon les besoins. En cliquant dessus, l'image apparaît dans une fenêtre de visualisation séparée.
Un rectangle bleu est dessiné sur la vignette pour indiquer la région d'intérêt actuellement visualisée. Ce widget est un mini-navigateur à part entière : en cliquant n'importe où sur la vignette, la fenêtre d'affichage actuelle est déplacée vers cette zone particulière de la diapositive. Le rectangle bleu lui-même peut également être déplacé vers un nouvel emplacement.
Pour les échantillons plus petits, comme les biopsies (à l'aiguille), la vignette peut être agrandie afin de mieux identifier les objets individuels sur la lame.
Garder la trace
Le widget de la vignette dispose d'un bouton spécial qui vous permet de suivre votre progression dans une diapositive :
Une fois activé, une superposition grise recouvre la vignette de votre diapositive, dont des morceaux disparaissent progressivement, au fur et à mesure que vous naviguez dans votre diapositive. Le niveau de zoom auquel vous inspectez une région d'intérêt spécifique, influence la couleur du contour dans l'écran de suivi.
Ce type de suivi est instantané et ad-hoc. Lorsque vous fermez la fenêtre, elle disparaît et son historique n'est pas enregistré. Si vous êtes intéressé par le suivi des opérations de visualisation dans le temps et au sein de votre population d'utilisateurs, vous devriez plutôt vous tourner vers la fonctionnalité de carte thermique.
Correction des couleurs
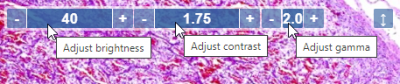
La représentation par défaut de PMA.UI dans PMA.core montre un widget de correction des couleurs dans le coin supérieur droit de la fenêtre d'affichage.
Utilisez-le pour contrôler la luminosité, le contraste et la correction gamma.
Contenu fluorescent
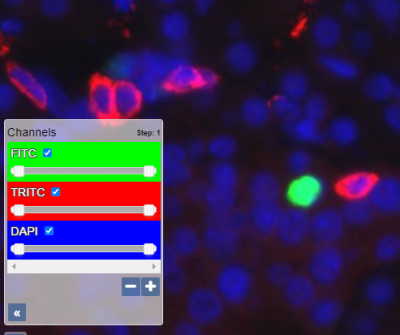
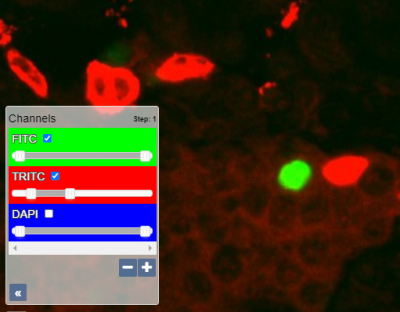
Lorsque votre diapositive contient un ou plusieurs canaux de couleur fluorescente, un widget séparé apparaît dans le côté gauche de la fenêtre d'affichage pour permettre des contrôles à cet endroit.
Les noms des canaux sont copiés du format de fichier original, dans la mesure du possible.
Vous pouvez contrôler la plage de visibilité de chaque canal individuellement grâce à la barre de défilement située sous chaque canal.
Les gammes de couleurs sont prises en charge à la fois en 8 bits et en 16 bits. La version 2.0.0 ne prend en charge que les canaux 8 bits, qui conduisait parfois à un décollement des couleurs. Ce problème a été résolu dans les versions 2.0.1 et supérieures.
Contenu z-stacking
Comme pour les diapositives fluorescentes, lorsqu'une diapositive contient plusieurs plans ou stacks, un nouveau widget apparaît automatiquement à gauche de la fenêtre de visualisation, permettant à l'utilisateur final de naviguer entre les différentes couches.
Nous avons un article de blog sur la façon dont vous pouvez analyser un z-stack pour composer artificiellement une nouvelle diapositive qui contient la tuile la plus nette à chaque position de la diapositive.