Table of Contents
Working with grids
PMA.studio uses viewport as a grid system. The user interface provides a separate tab “GRID” to perform grid operations on the viewport.
Note that as an alternative, you can also have different viewports open in separate panels. If you work with panels, you can still reorganize them, and each panel can have its own custom size too. When you work with a grid within a panel however, each cell in the grid has the same pixel size.
“GRID” tab consists of 6 sections:
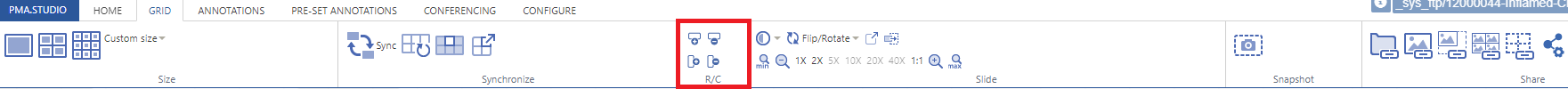
- R/C (rows and columns)
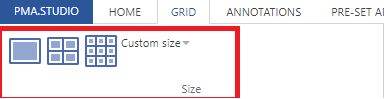
Size
Size section allows you to break viewport as a grid system with different sizes. This includes grid sizes of 1×1,2×2,3×3 and even you can customized the grid size according to your need.
(1×1 Grid size)
First grid option allows you to divide the viewport into 1×1 column grid.
(2×2 Grid size)
Second grid option divides the viewport into 2×2 column grid.
(3×3 Grid size)
Third grid option divides the viewport into 3×3 column grid.
(Custom Grid size)
You can even customize the grid according to your need by using the custom grid option.
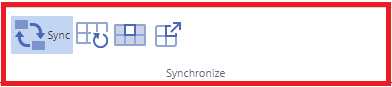
Synchronize
This section allows you to perform different actions as a whole on individual grid column or as a whole grid system. It is further divided into 4 sub actions:
Toggle synchronous navigation between cells in the current grid
This button allows you to perform set of synchronous actions on whole grid.
Clear all grid cells
This button allows clearing all the grid cells at the same time
Clear current cell only
This button allows to clear the selected grid cell only
Open current slide into separate viewport panel
RC
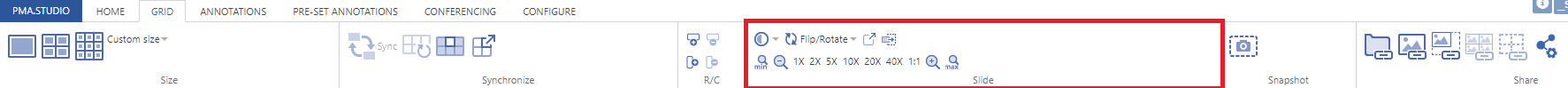
Slide
This section consists of set of tools that includes:
- Changing contrast/exposure of selected slide
- Rotation of slide
- Pop out selected slide
- Send slide to Tray
- Zoom in and Zoom out selected slide
(Changing contrast of selected slide)
This tool allows you to change contrast of selected slide.
(Rotation of slide)
This tool allows you to rotate slide as per your convenience.
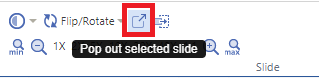
(Pop out selected slide)
Once you click on this tool it generates a shared link for slide and opens it in a new window to view.
(Send slide to Tray)
This tool sends the selected slide to Tray panel.
(Zoom in and Zoom out)
PMA.studio provides multiple zooming options to zoom-in and zoom-out selected slide.