User Tools
Sidebar
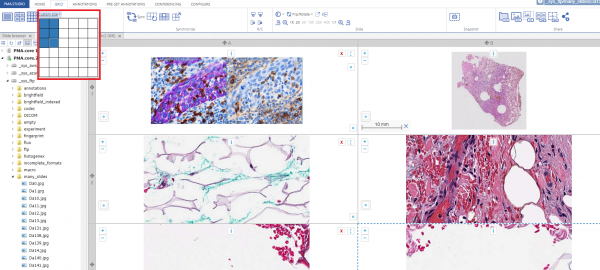
slides_grid
This is an old revision of the document!
Working with grids
PMA.studio uses viewport as a grid system. UI provides a separate tab “GRID” to perform grid operations on the viewport.
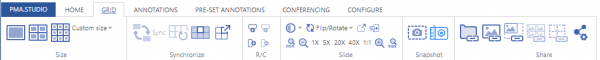
“GRID” tab consists of 6 sections:
- Size
- Synchronize
- R/C
- Slide
- Snapshot
- Share
Size
Size section allows you to break viewport as a grid system with different sizes. This includes grid sizes of 1×1,2×2,3×3 and even you can customized the grid size according to your need.
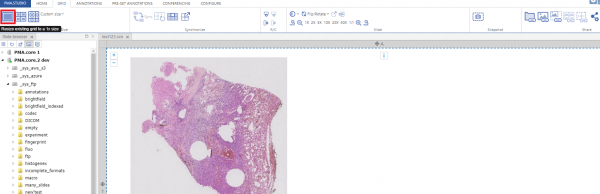
(1×1 Grid size)
First grid option allows you to divide the viewport into 1×1 column grid.
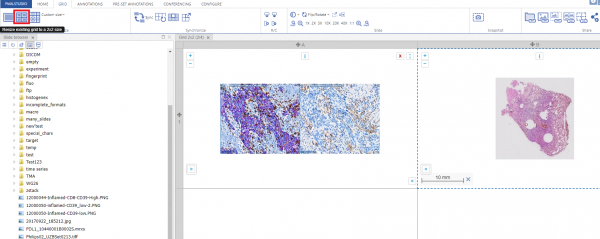
(2×2 Grid size)
Second grid option divides the viewport into 2×2 column grid.
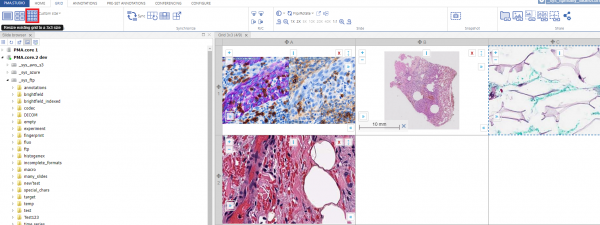
(3×3 Grid size)
Third grid option divides the viewport into 3×3 column grid.
(Custom Grid size)
You can even customize the grid according to your need by using the custom grid option.
Synchronize
slides_grid.1650995506.txt.gz · Last modified: 2022/04/26 20:51 by ali